- 2015.08.04
- Vol.31
- WEB
- Vol.31
- WEB
- 2015.08.04
Ajaxでページを快適なものに
Webページにjavascriptの機能を実装することが多くなっています。今回は意外と身近なサービスで、それと知らずに使っている「ajax」について解説します。
DEVELOPER
Y.M.

ajax「エイジャックス」とは
「a」…Asynchronous(非同期)
「ja」…javascript
「x」…XML
これらの頭文字を取った「ajax」です。
簡単に言うと、画面の切り替えを行わずにサーバーとの通信を実現したWebアプリケーションの総称です。
ajaxはjavascriptの機能を使って実現します。
「非同期通信」という通信方法で、サーバーと通信をしています。
身近なサービスでたとえるならば「Google Map」です。
画面上で地図をスクロール、拡大したとき、その動きに合わせて地図の情報を読み込んでいます。
ユーザーの操作に合わせてリアルタイムに情報を取得しています。
実はこの「ajax」というものは、技術的には新しいものではありません。
先ほど例にあげた「Google Map」は注目されるようになったきっかけのひとつとなっています。
javaやFlashを使うこと無く、HTML+CSS+javascriptのみでユーザーの操作に対して、リアルタイムで情報を取得し、表示する方法がとても画期的で、注目されるようになりました。
最近では「ajax」をつかったサービスは身近にたくさんあります。

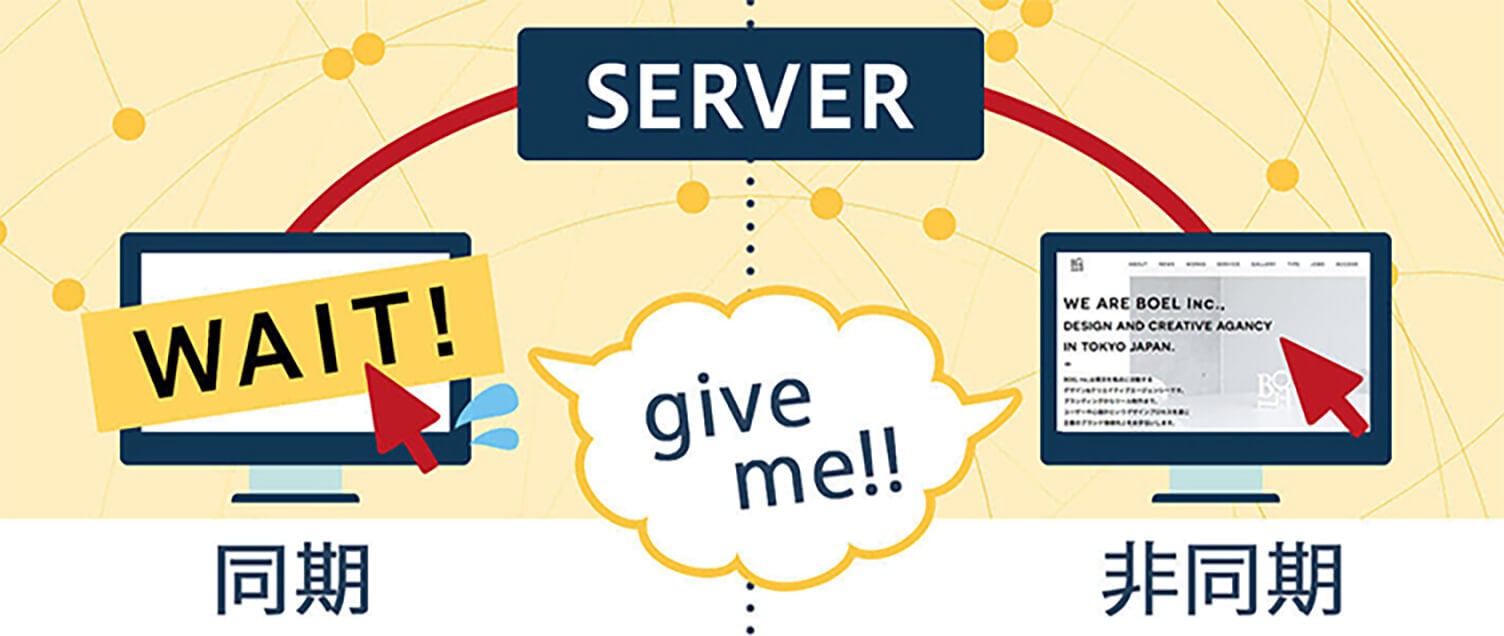
「同期通信」と「非同期通信」
ajaxは非同期通信でサーバーとやりとりをします。
では、非同期通信とは何でしょうか?
対となる同期通信と比較してみます。
同期通信
サーバーにリクエストを送信する(Google Mapを移動したり拡大するなど)とき、画面の切り替えをします。
リクエストに対して、サーバーから応答がないかぎり、画面が表示しないためユーザーは操作することができません。
また、たとえ見た目が同じようなページでも、ページを構成するファイルをもう一度取得するように指令をだします。
リクエストに関係ないファイルとのやりとりが発生してしまうため、サーバーとの通信量が多くなります。
非同期通信
サーバーにリクエストを送信するとき、画面を移動せずに通信します。
画面全体を更新しないため、サーバーからリクエストを待っている間も画面操作をすることができます。
リクエストに関係のある必要な通信のみを行うため、サーバーとの通信量が減ります。
ajaxは「非同期通信」
ajaxは「非同期通信」でサーバーとファイルのやりとりします。
非同期通信についてまとめると下記のようになります。

- リクエストを送ったとき、レスポンスを待つあいだ操作が可能なため、ユーザーは待たされること無く操作を続けることができる。

- リクエストが一部のため、サーバーから取得するファイルの数が減り、通信量を軽量化することができる。
「ajax」は従来の手続き的なやりとりを省略し、リアルタイムでデータを取得することで、まるで会話をしているようにWebアプリケーションの動作を実現できることがポイントです。
まとめ
今回の前編では、ajaxとはなんだろう?をかんたんに説明しました。
次回後編では、ajaxとは知らずに使っている身近なウェブサービスの紹介、jQuery※1※1jQueryとは、容易に、かつブラウザによる差異がないように記述できるJavaScriptライブラリのこと。を使った実装例をご紹介していきます。
参考:ajaxを使用するメリット
参考:いまさらきけない、”ajax”とはなにか
※1 jQueryとは、容易に、かつブラウザによる差異がないように記述できるJavaScriptライブラリのこと。
TAGS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください

