- 2020.05.28
- Vol.110
- WEB
- Vol.110
- WEB
- 2020.05.28
Google Apps Scriptで業務効率化
テレワークが広まった現在、離れていても容易に共有できるクラウド型ドキュメントは有難い存在です。そこで今回はGoogleスプレッドシートの活用として一歩踏み込み、Google Apps Scriptでのマクロ開発をご紹介します。
DEVELOPER
N.U.

Googleスプレッドシートとは
Google社が提供している表計算ソフトです。表計算ソフトというとMicrosoft社が提供するExcelが有名ですが、Excelは端末ごとにソフトをインストールして使用します。一方、Googleスプレッドシートはクラウド管理のため、離れていても共同編集・情報共有がスムーズに行えるという利点があります。
便利な反面、手軽に共有できるからこそ注意が必要な点もあります。例えば、個人情報などを含む場合は、安易に共有設定をせず必要な人にだけ閲覧権限を付与しましょう。適切な共有範囲や編集権限を設定し、便利なツールを正しく運用する意識が必要です。
Google Apps Scriptとは
GoogleスプレッドシートをはじめとするG Suiteサービスをカスタマイズ、拡張できるスクリプト言語です。JavaScript ベースとなっているため、はじめてでも取り組みすい方と感じる方が多いのではないでしょうか。
デモツール スケジュール表作成
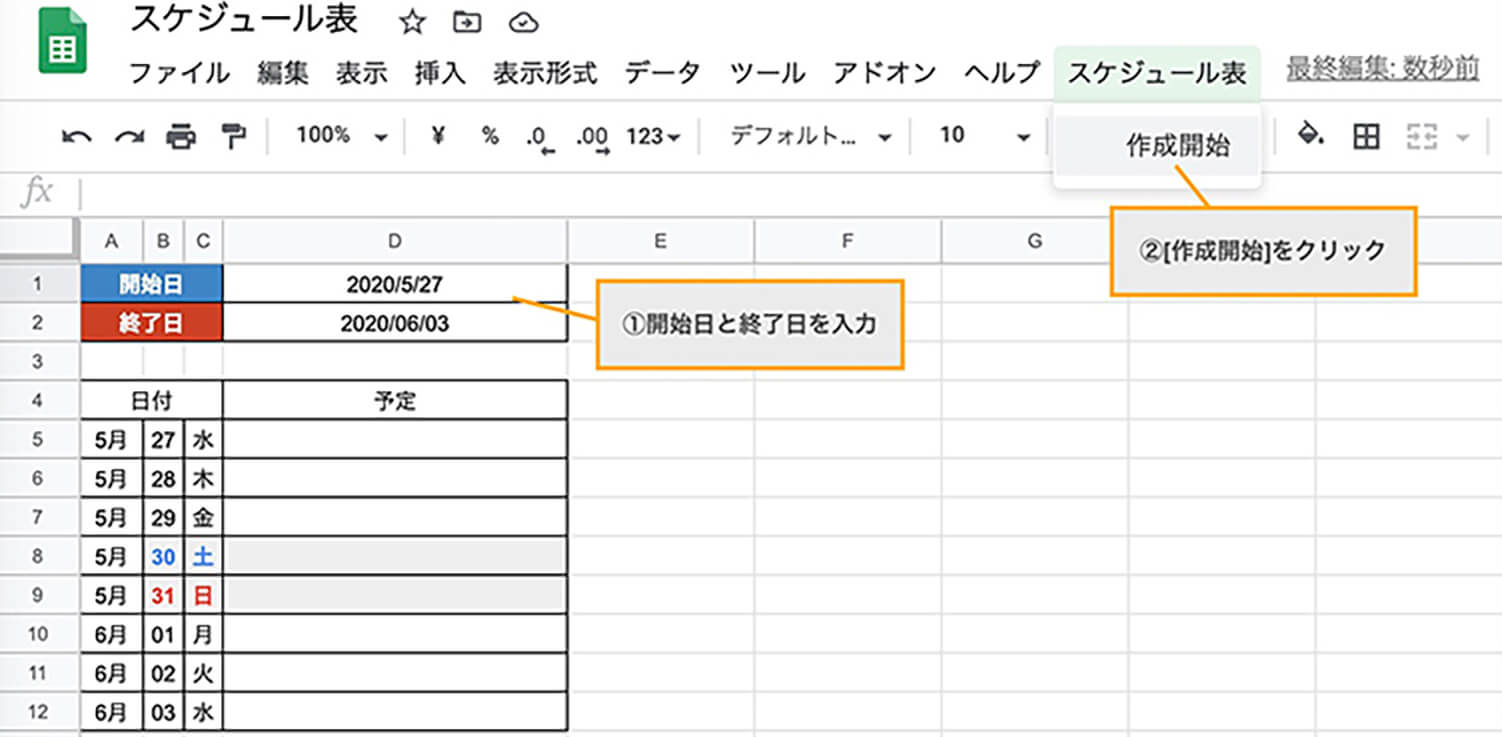
今回は、スケジュール表作成ツールの開発手順をご紹介します。作成したいスケジュール表の開始日と終了日を入力し、メニューバー[スケジュール表] > [作成開始]をクリックすると、指定のスケジュール表が作成されるという作りです。Google Apps Scriptの基本的な機能を用いているため、シンプルながら概要を把握することができます。

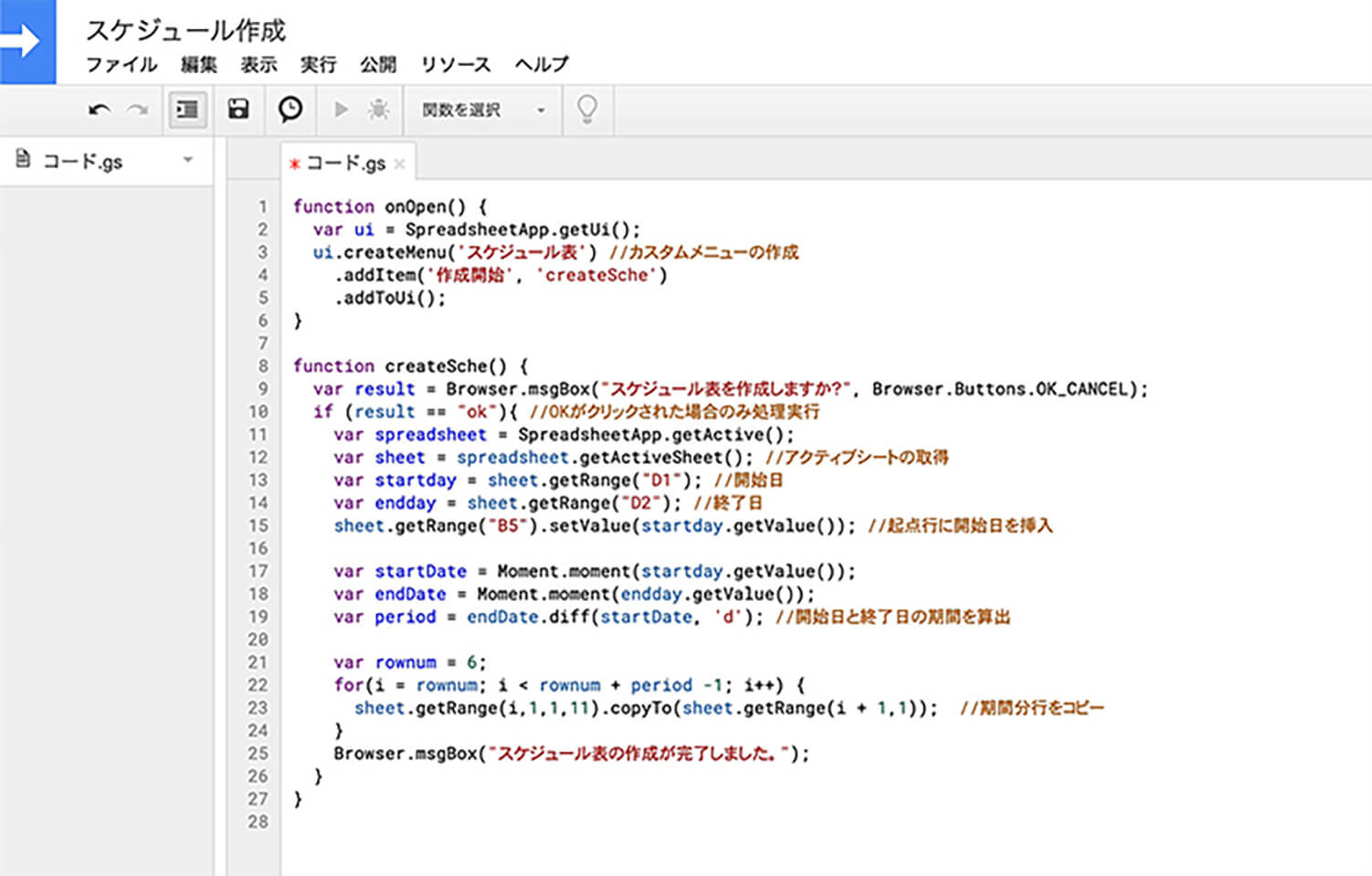
完成時のコードはこちらです。
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('スケジュール表') //カスタムメニューの作成
.addItem('作成開始', 'createSche')
.addToUi();
}
function createSche() {
var result = Browser.msgBox("スケジュール表を作成しますか?", Browser.Buttons.OK_CANCEL);
if (result == "ok"){ //OKがクリックされた場合のみ処理実行
var spreadsheet = SpreadsheetApp.getActive();
var sheet = spreadsheet.getActiveSheet(); //アクティブシートの取得
var startday = sheet.getRange("D1"); //開始日
var endday = sheet.getRange("D2"); //終了日
sheet.getRange("B5").setValue(startday.getValue()); //起点行に開始日を挿入
var startDate = Moment.moment(startday.getValue());
var endDate = Moment.moment(endday.getValue());
var period = endDate.diff(startDate, 'd'); //開始日と終了日の期間を算出
var rownum = 6;
for(i = rownum; i < rownum + period -1; i++) {
sheet.getRange(i,1,1,11).copyTo(sheet.getRange(i + 1,1)); //期間分行をコピー
}
Browser.msgBox("スケジュール表の作成が完了しました。");
}
}それでは早速、開発手順を見ていきましょう。
開発環境について
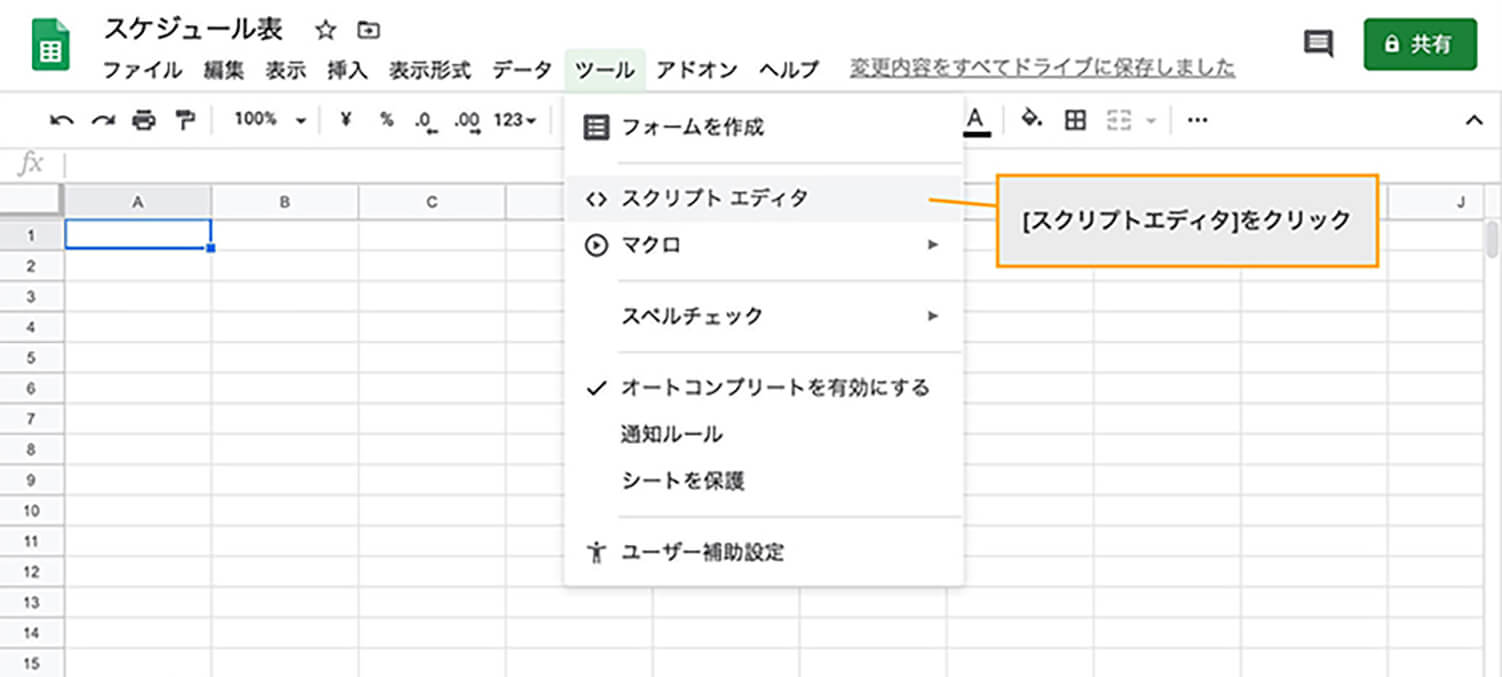
Google Apps Scriptは、開発環境を構築することなく、すぐに開発することができます。スプレッドシートのメニューバー [ツール] > [スクリプトエディタ]をクリックすると、エディタが開きます。ここで開発をしていきます。deployも、関数を保存するのみで完了するという手軽さです。


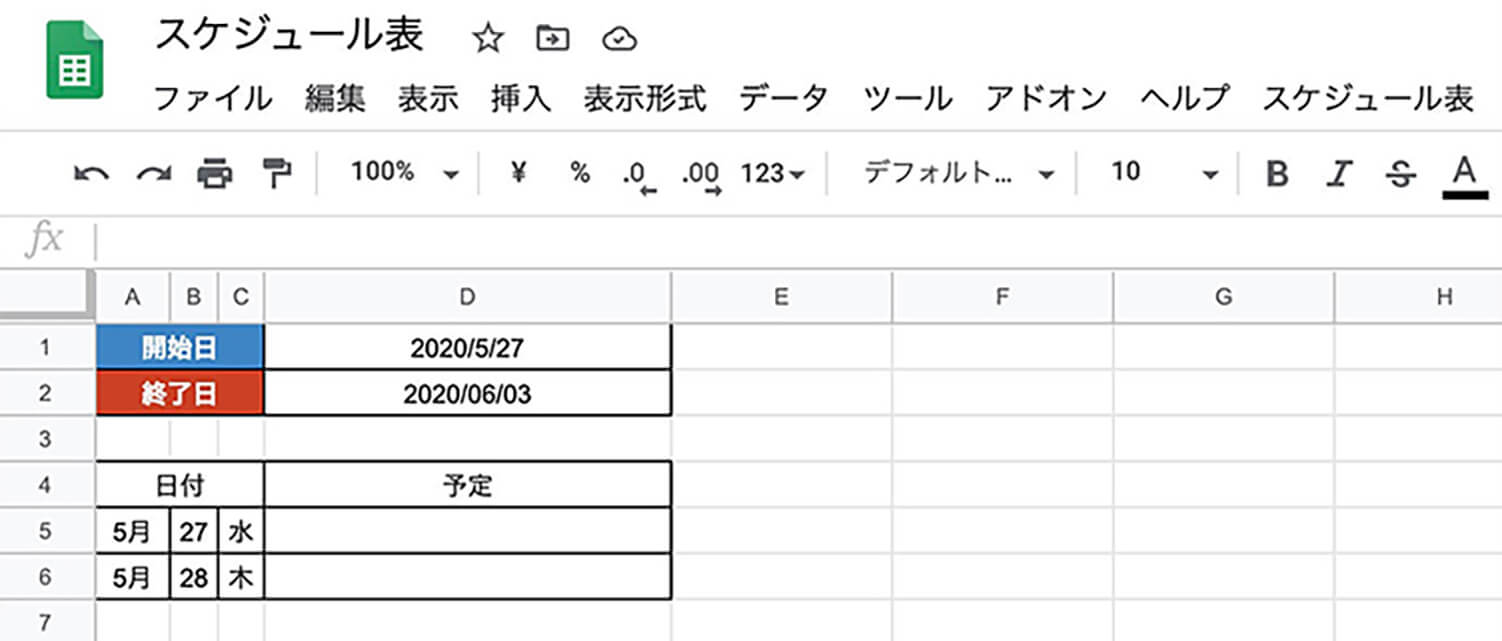
スケジュール表テンプレートの作成
まずは、スプレッドシート上でテンプレートを作成しましょう。
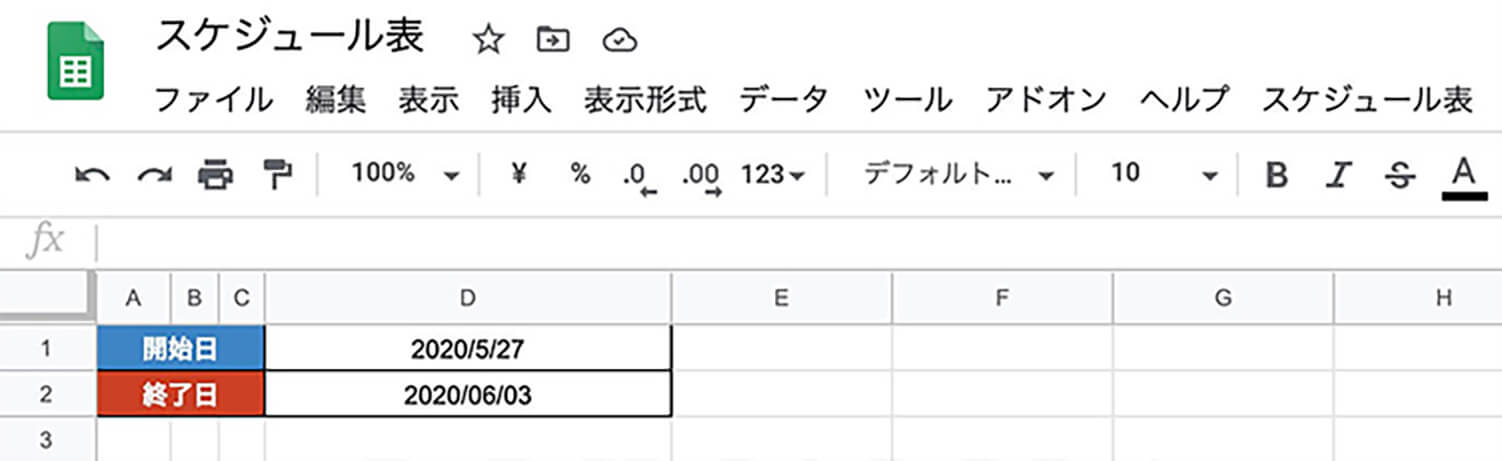
スケジュールの開始日と終了日の入力欄を作成します。日付は任意のものを入れておきます。

続いて、スケジュール表のテンプレートの作成です。
起点となる表開始行(デモツールでは5行目)と、それに続くコピー行(6行目)を作成します。A5セルに’=B5’、C5セルに’=text(B5,”ddd”)’と数式を入力します。続けて、A6セルに’=B5+1’、B6セルに’=B5+1’、C6セルに’=text(B6,”ddd”)’と数式を入力します。
なお、セルのデータ型については[メニューバー] > [表示形式]から好みのものに変更します。

以上で、テンプレートは完成です。
カスタムメニューの作成
いよいよ、エディタ上での開発に入ります。
まずはカスタムメニューを作成します。スプレッドシートを開いた時に処理実行したいので、onOpenというイベントハンドラ※1※1イベントハンドラとは、コンピュータプログラムで、特定の出来事(イベント)が発生した時に実行するよう定められた処理のこと。を使います。
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('スケジュール表')
.addItem('作成開始', 'createSche')
.addToUi();
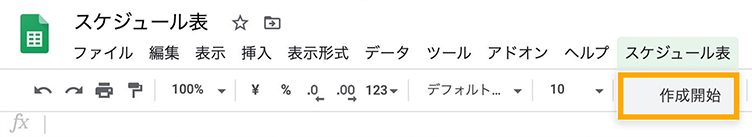
}保存し、スプレッドシートをリロード(再読み込み)すると、カスタムメニューが表示されました。

※1 イベントハンドラとは、コンピュータプログラムで、特定の出来事(イベント)が発生した時に実行するよう定められた処理のこと。
スケジュール作成機能の開発
続いて、メインであるスケジュール作成機能の実装です。
先ほど作成したカスタムメニュー [スケジュール表] > [作成開始]をクリックした際に処理を実行したいので、function名はcreateScheとし、この中に処理を書いていきます。
function createSche() {
}メッセージボックスの設定
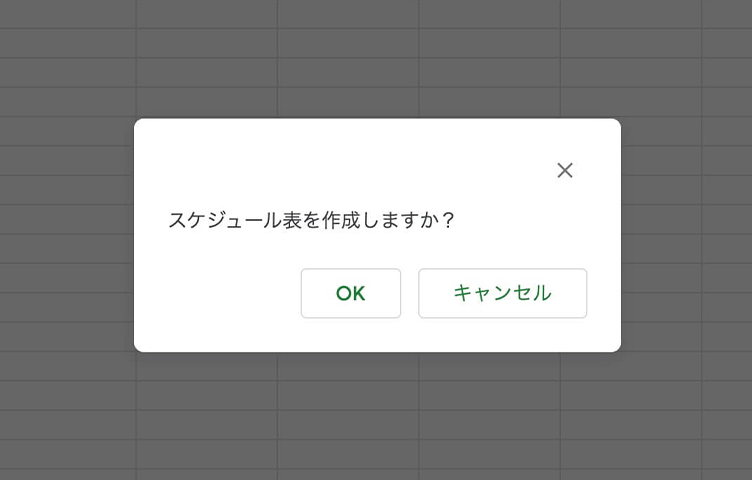
処理の前に確認のメッセージボックスを表示させ、[OK]を選択した場合のみ処理実行するようにします。
var result = Browser.msgBox("スケジュール表を作成しますか?", Browser.Buttons.OK_CANCEL);
if (result == "ok"){
}ここまでで保存し、[スケジュール表] > [作成開始]をクリックしてみましょう。メッセージボックスが表示されました。

日付を扱うライブラリ
Google Apps Scriptではライブラリを使用することが出来ます。ここでは、日付を扱うmoment.jsライブラリを使用してみましょう。スクリプトエディタから[リソース] > [ライブラリ]をクリックすると、ライブラリ設定のモーダルが表示されます。
![[ライブラリ]をクリックして、ライブラリ設定のモーダルが表示された画像](https://cdn.boel.co.jp/tips/vol110/img09_sp.jpg)
[Add a library]にスクリプトIDを入力します。
moment.jsのスクリプトID:MHMchiX6c1bwSqGM1PZiW_PxhMjh3Sh48
バージョンを選択し、[Development mode]を有効にすれば、設定完了です。今回は、開始日と終了日の期間を算出するためにmoment.jsを使います。
var startDate = Moment.moment(startday.getValue());
var endDate = Moment.moment(endday.getValue());
var period = endDate.diff(startDate, 'd');スケジュール表の作成
for文を用い、先ほど算出した期間の日数分、スケジュール表を作成します。
var rownum = 6;
for(i = rownum; i < rownum + period -1; i++) {
sheet.getRange(i,1,1,11).copyTo(sheet.getRange(i + 1,1));
}エディタを保存し、スプレッドシートに任意の開始日と終了日をしましょう。カスタムメニュー[スケジュール表] > [作成開始]をクリックし、指定通りのスケジュール表が作成されれば完成です。
まとめ
いかがでしたでしょうか。初めてでも、手軽にマクロが組めることが実感いただけたと思います。スプレッドシートをデータベースのように運用したり、テンプレートファイルとして書類を自動作成したり、マクロで自動化できることはたくさんあります。データ共有に優れたスプレッドシートを社内に合わせてカスタマイズできれば、業務効率化はさらに上がります。テレワークでは顔を合わせての業務が出来ないなど不都合もあると思いますが、離れていても仕事のしやすい社内環境の整備や、業務効率化を進めるきっかけとなれば幸いです。
TAGS
RECENT POSTS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください

