- 2016.07.25
- Vol.52
- WEB
- Vol.52
- WEB
- 2016.07.25
「選ぶ」だけじゃない!自分で作るWordPressのオリジナルテーマ
今や主流となったブログソフトウェア、WordPress。WordPressには無料で使える多くのテーマがありますが、自分オリジナルのテーマを使いたい・作りたいと思ったことはありませんか?今回はサンプルとしてシンプルなテーマを使い簡単なテーマ制作の手順をご紹介します。
DEVELOPER
M.S.

基本構造
以下が、ブログとして基本的なファイル構成です。
必要に応じてjsなど他のファイルを追加していきます。
index.php
header.php
footer.php
sidebar.php
single.php
style.css
functions.php
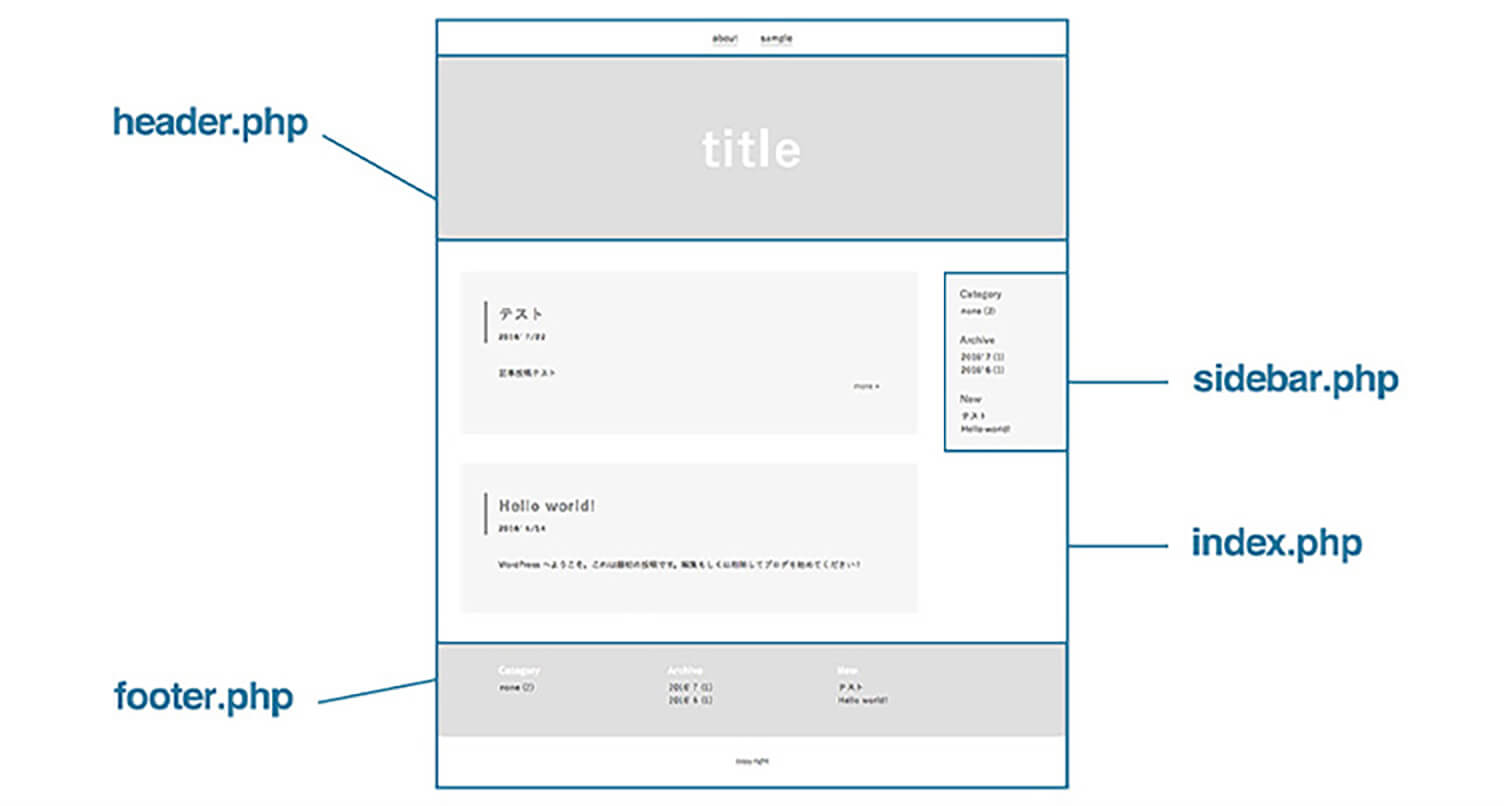
webページの見た目としての構成は以下になります。
それぞれのファイルで各パーツを作る、PHPの特徴的な形です。

上の画像には入っていないファイルがいくつかありますが、
残りのファイルについてはのちほど各項目にて説明します。
WordPressテーマのディレクトリ構成が以下になります。
- wordpress
- wp-content
- themes
- sample
(今回作ったテーマのディレクトリ)
「themes」の中にフォルダと、その中にファイルを入れるとWordPress管理画面の外観→テーマのページに今回作るテーマが表示されています。
サムネイル画像は任意ですが、あればオリジナルテーマ感が増すかと思います。
テンプレートタグ
WordPressにはいわば専用のPHP関数、テンプレートタグというものがあります。
この関数の存在が、PHP初心者にも比較的簡単にテーマ制作ができる理由だと思います。
もちろん専用タグなのでWordPress以外では使えません。
今回、WordPressテーマを制作するうえで使用したテンプレートタグをご紹介します。
// 記述したファイルがヘッダーであることを示す
// 記述したファイルがフッターであることを示す
// ヘッダーを呼び出す(表示する)
// フッターを呼び出す
// サイドバーを呼び出す
// 固定ページのメニューを呼び出す
// スタイルシートのURLを呼び出す
// サイトのURLを呼び出す
// 投稿記事を呼び出す
// (投稿記事、固定ページなど記述場所によって呼び出すものを判断してくれる)
// ウィジェット(カテゴリーやアーカイブ一覧など)を呼び出す
トップに表示するものトップ以外に表示するもの
// トップページとそれ以外のページで違うものを呼び出す
// ブログタイトルを呼び出す
// タイトルを呼び出す
// (ページのタイトル、記事のタイトルなど記述場所によって呼びだすタイトルを判断してくれる)
// 投稿日時を呼び出す
テーマを作成する
さて、ようやくテーマの作成に入ります。
テーマを作るのに、最初からPHPを混じえて…というのは難しいので、
先にHTMLとCSSで全体の形を作っておきましょう。
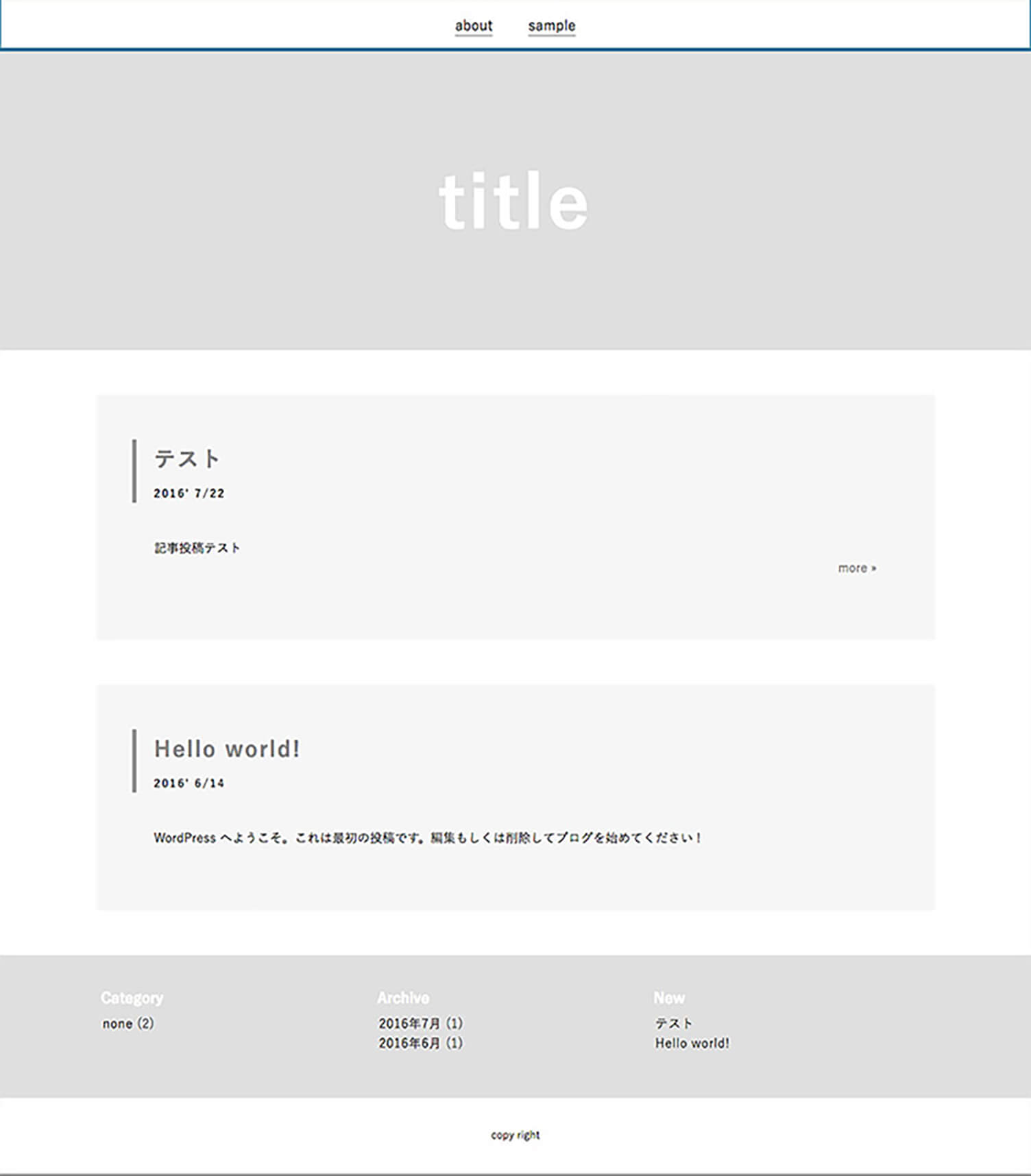
今回サンプル用に作成したページがこちらです。
このHTMLを元に、パーツごとに分割してテーマを作っていきます。
ヘッダー、フッターを作る
どのページにも、必ず同じものが表示されているであろうヘッダーとフッター。
これが入るだけで中身がまだ何もなくてもページができた気分になります。
まず、ヘッダー部分のコードを header.php に、
フッター部分のコードを footer.php にコピー&ペーストしましょう。
そして貼り付けたHTMLのコードに、テンプレートタグを当てはめていきます。
ヘッダー
タイトル
↓
<?php if(is_home()): ?>
<?php bloginfo('name'); ?>
<?php else: ?>
<?php the_title(); ?>|<?php bloginfo('name'); ?>
<?php endif; ?>
↓
文字量が増えたり減ったりして少し複雑になりました。
しかし、これでヘッダーとフッターができたはずです。
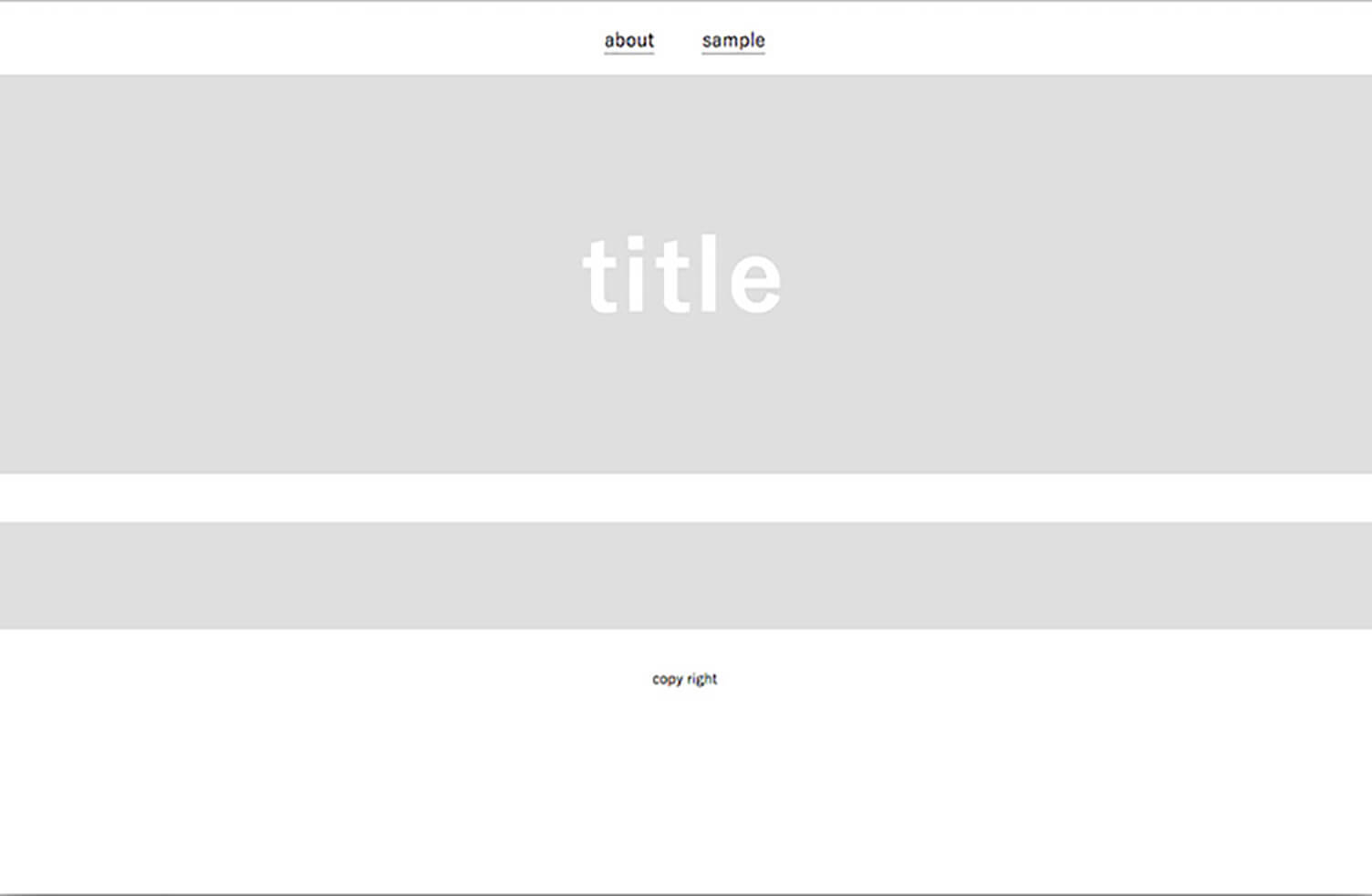
index.phpに、 と だけ記述して見てみましょう。
以下のようにヘッダーとフッターが表示されます。

お気づきと思いますが、ウィジェットの部分が表示されていませんね。
WordPressの管理画面にも、ウィジェットの編集のメニューは見当たりません。
ここで、functions.php を使います。
以下を、functions.php に記述してみましょう。
'ウィジェットエリア',
'id' => 'widget_area',
'description' => 'ウィジェットエリアです',
'before_widget' => '',
) );
?>
この記述をしたあと、worpressの管理画面を見てみてください。
左メニューの「外観」を選択すると、「ウィジェット」の項目が追加されているはずです。
ここで、カテゴリーやアーカイブなど利用したいウィジェットを設定します。
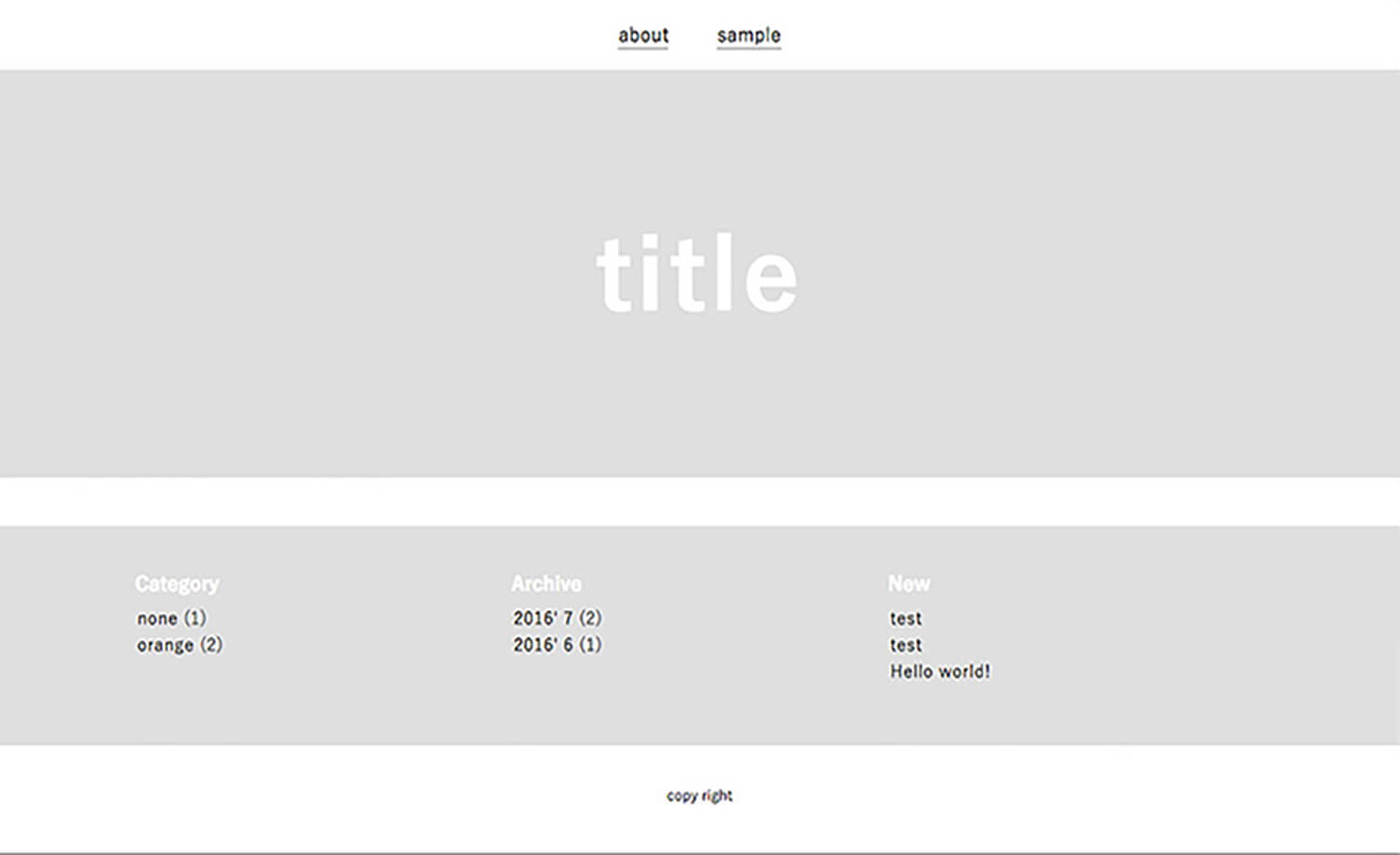
設定したら、もう一度 index.php を見てみましょう。
これで、以下のように設定したウィジェットが表示されます。

メイン部分を作る
次はブログのメインになる記事の部分を作ります。
こちらも、最初に作ったHTMLコードを元にテンプレートタグを当てはめていきます。
↓
記事の部分はこれで完成です。
真ん中のあたりに、先ほどの一覧で見覚えのないタグが入っていますね。
これは記事(コンテンツ)内容を呼び出すためのテンプレートタグですが、いわゆる「続きを読む」の文字列をカッコの中で指定することができます。
今回は、「more »」を「続きを読む」に代わる文字列として指定しています。
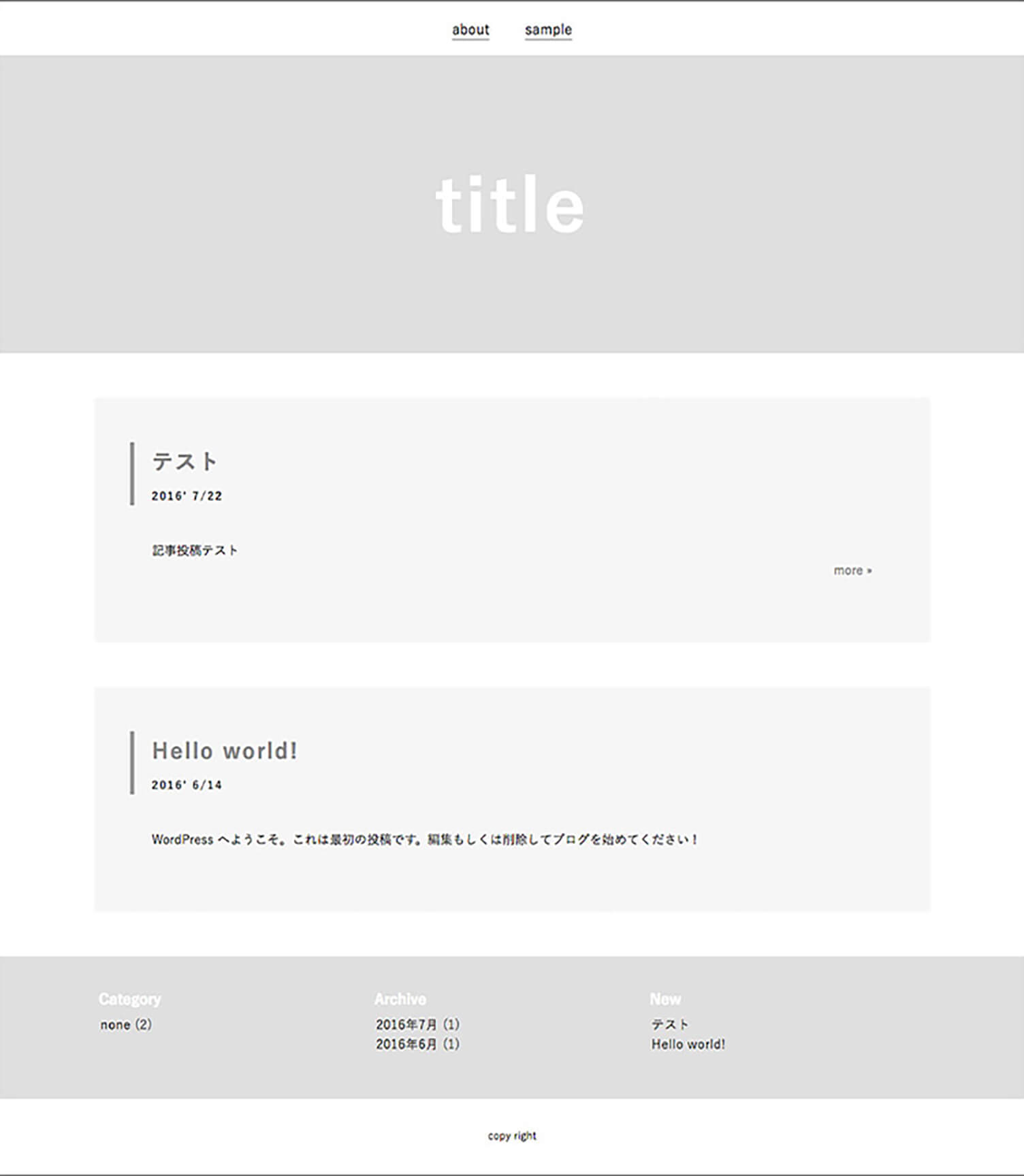
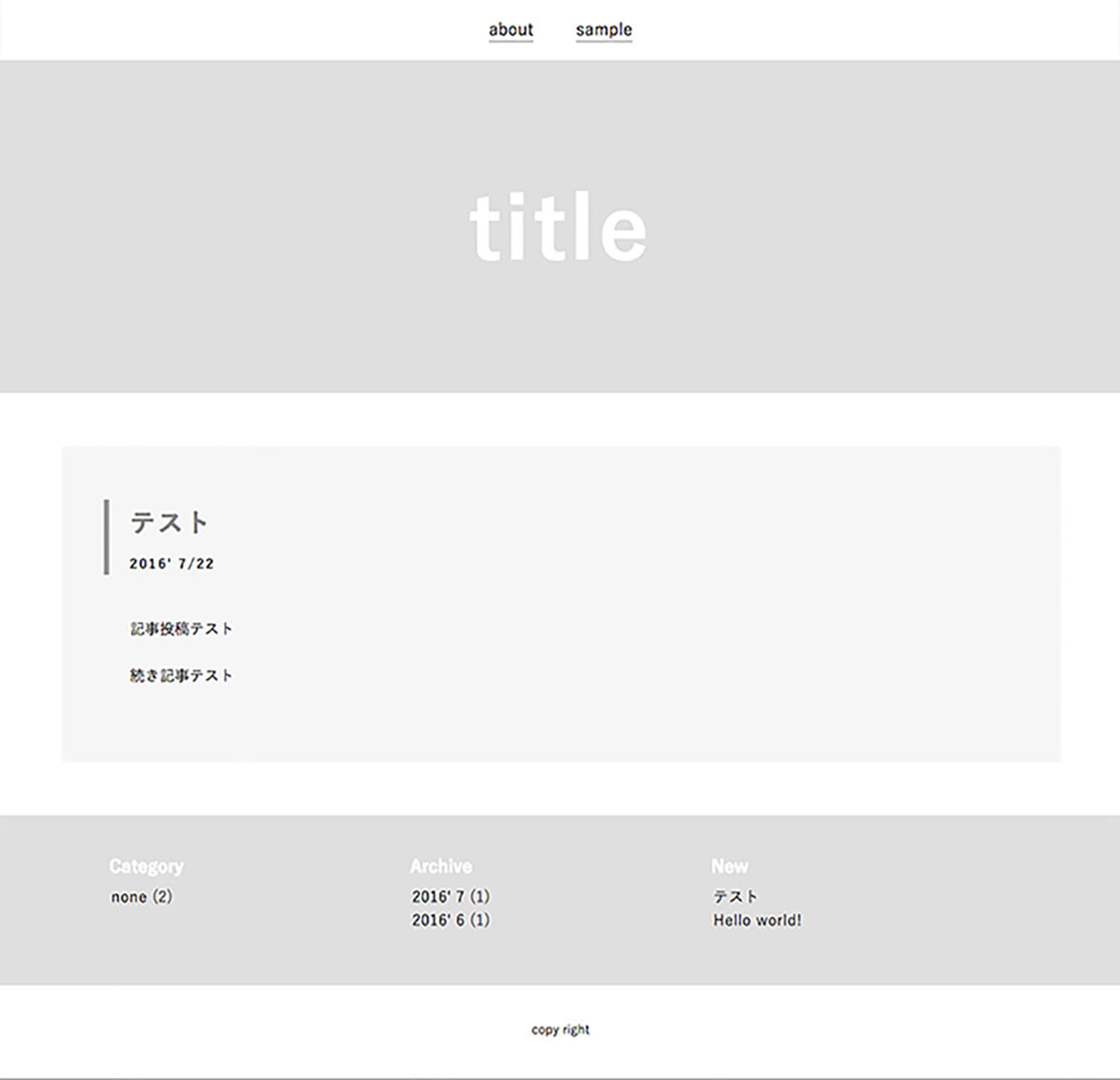
この状態で一度見てみましょう。
サンプルの投稿記事が表示されたことを確認し、新しい記事を投稿すると「続きを読む」が指定した文字列で表示されました。
これで、最初に作ったHTML通りのページができあがりました。

さて、indexページはできあがりましたが、「続きを読む」で移動した先のページと、メニューの固定ページが真っ白の状態です。
今回のサンプル用テーマでは、固定ページのメニューを上部に表示させています。
以下画像の、青い線で囲ってあるのがメニュー部分になります。
about と sample がありますね。about が新しく作成した固定ページで、sample がデフォルトで作成してあるサンプルの固定ページです。

次は「続きを読む」で移動した先の記事のページを編集しましょう。
これは single.php に記述しますが、index.php の中身を丸ごとコピー&ペーストしてしまいましょう。
これで、「続きを読む」の先が表示された状態で、ひとつの記事が表示されていれば完成です。
indexページと同じように記事を表示するので、同じ記述を使うことができます。
そのまま流用できるのでとても簡単ですね。

次はメニューの固定ページを編集しましょう。
これは page.php に記述しますが、こちらも index.php の中身を丸ごとコピー&ペーストしてしまいましょう。
固定ページのsampleページを見て、タイトルや内容が表示されていれば問題ありません。
日付などがそのまま残っているかと思いますが、不要な要素のタグは消してしまって、CSSなどで好みに調整すれば、固定ページが完成です。

投稿記事とは違うのに、「何故同じテンプレートタグが使えるのか」を簡単に解説いたします。
や 等ヘッダー・フッターはページ共通で入るものなので毎ページで必要になります。
は
投稿した記事のほか、固定ページを読み込むためにも同じテンプレートタグが使用でき、
も記事内容のほかに、固定ページの内容を表示するために使用することができます。
丸ごとコピーしたので、日付を表示する が入ってしまいますがこれは不要であれば消してしまって問題ありません。
さて、これでブログが一通りできあがりました。
サイドバーを作る
ここまでに作ったのはヘッダーや記事、フッターなどの要素が縦に並んだレイアウトのページです。
次はフッターに表示させていたウィジェットを、ブログによくあるサイドバーに表示させてカラム数を増やしてみましょう。
※サイドバーを表示させるためには、各々ブログのレイアウトにあわせた形でCSSの編集をする必要があります。
ここで使うのは sidebar.php です。
サイドバーに表示させるウィジェットの記述は、フッターに使ったものと同じになります。
footer.php に記述したウィジェットの部分を sidebar.php に丸ごと移してしまいましょう。
これでサイドバーにウィジェットを表示させるための準備ができました。
index.php の任意の場所に、 を挿入して見てみましょう。
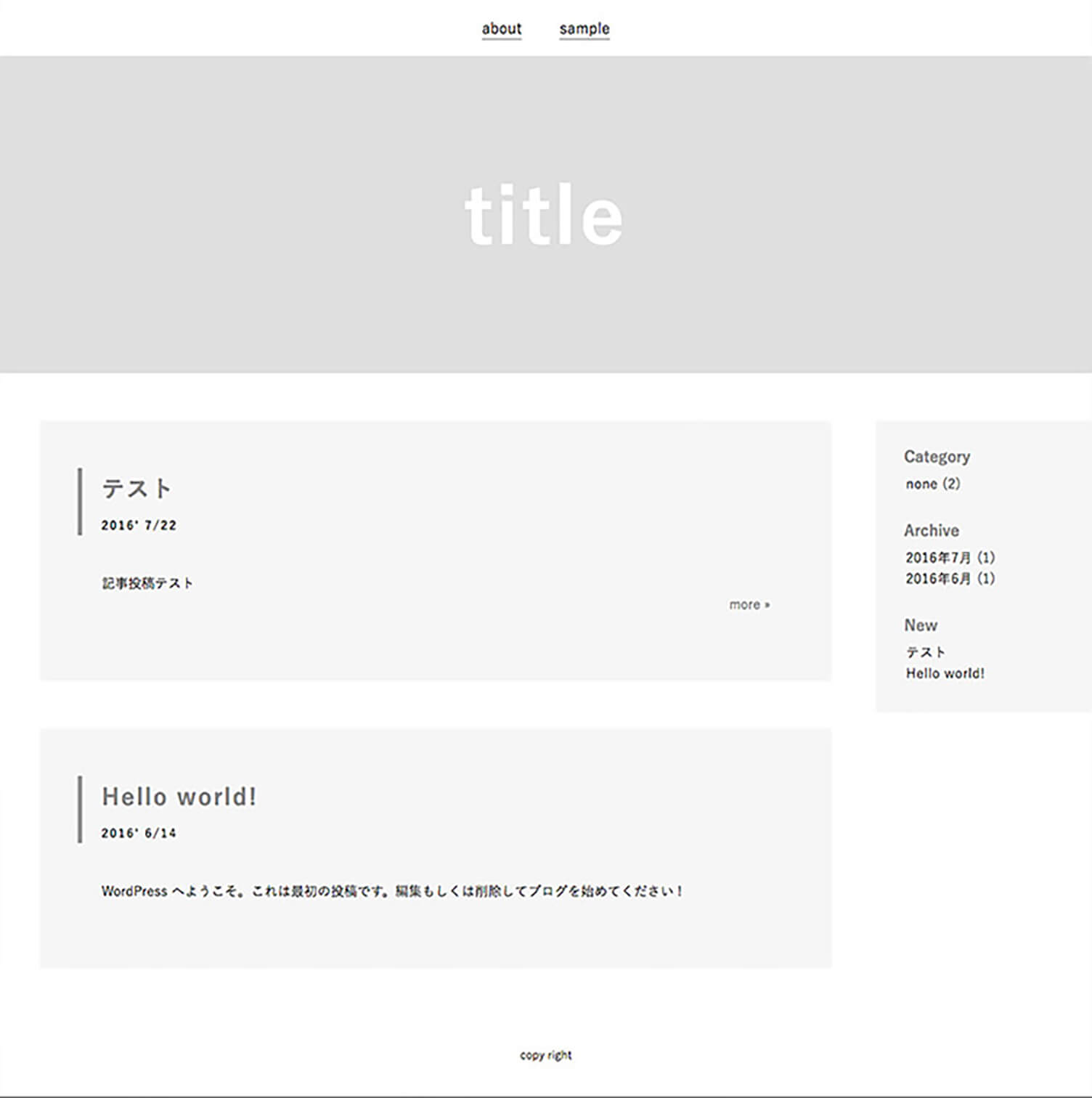
CSSでの編集が済んだ状態なら、フッターにあったウィジェットが以下のように横に並んで表示されます。

まとめ
いかがでしたか?
PHPが詳しく分からなくても、テンプレートタグを使って意外と簡単にテーマ作成ができたと思います。
今回はブログサイトとして最低限の要素だけを使ってサンプル用テーマを作りましたが、
WordPressではもっと多くの機能を追加することができます。
そういった様々な機能を使って、自分の理想のオリジナルテーマに近づけていけることがWordPressの醍醐味だと思います。
テーマ編集の練習などにご活用ください。
TAGS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください

