- 2015.04.07
- Vol.27
- WEB
- Vol.27
- WEB
- 2015.04.07
自由にデザイン!tumblrのカスタマイズ方法
今回はさまざまな機能がある「Tumblr」について、カスタマイズの方法をご紹介します。
DESIGNER
Y.T.

・オリジナルのSNSを
現在SNS(ソーシャルネットワーキングサービス)は世界中で利用されています。
最近では、宣伝のためにSNSを利用する企業が増えています。
当社もtumblrを利用し、自社コンテンツの宣伝やオフィスの雰囲気が伝わるよう社内で起きた出来事を更新しています。
代表的なSNSはTwitter、Facebook、google+、Pinterest、tumblrなどたくさんあります。
なかでも「tumblr」は他のSNSと比べ、サイトのデザインを自由にカスタマイズできるので、自分のイメージに合ったサイトにすることができるのをご存知でしたか?

Web日記に拡散機能を追加した多機能ブログ
Tumblrは一般的なブログ機能であるテキスト、画像の投稿だけでなく他サイトからの引用や、音声、動画などが投稿できます。
また、他ブログを自分のブログに表示する「リブログ」や相手のブログを評価し、評価したことを自分のブログに表示する「スキ!」の登録により、情報が拡散がしやすいのが特徴です。
TwitterとFacebookへ拡散する機能もついているので、他のSNSとの連携もカンタンです。
またURLを「http://◯◯◯.tumblr.com」の形で、自分の好きなURLに変更できます。
アクセス数などのサイトのデータがカンタンに参照できるGoogle Analyticsを 挿入することも可能です。
「写真をキレイに見せたい!」「自分のポートフォリオサイトをつくりたい!」など自由にカスタマイズできるので、自分に合った使い方ができます。

カンタンにデザインを変えられる便利なテンプレート
tumblrではデザインをカンタンに変更できる「テーマ」というデザインテンプレートがあります。
tumblr 人気の無料テーマ
schema.org
デザインを変えてみよう
今回は記事の内容がビジュアルで判別しやすいように画像と文章の両方が見やすいレイアウトの「Elise」をつかって、サイトに変えていきます。

まずは自分のTumblrのサイトへいきます。
「テーマの編集」で、編集画面を開きます。

「テーマを見る」で、テーマを検索をします。
検索したものが表示されなかった場合も、画面の左下「更にテーマを検索」をクリックすると、別タブでテーマページヘ移動します。
ページ移動後、右側の検索アイコンでテーマ名を入力。
探していたテーマが出てきたので、設定をします。
右上の「設定する」をクリックすれば、テーマがtumblrに反映されます。
テーマのデザインをより自分の好みに変えていこう
今回はサイト全体の基本である背景色、フォント、文字サイズを変更します。
テーマ編集メニューの一覧から変更することができます。

背景の色を変えよう
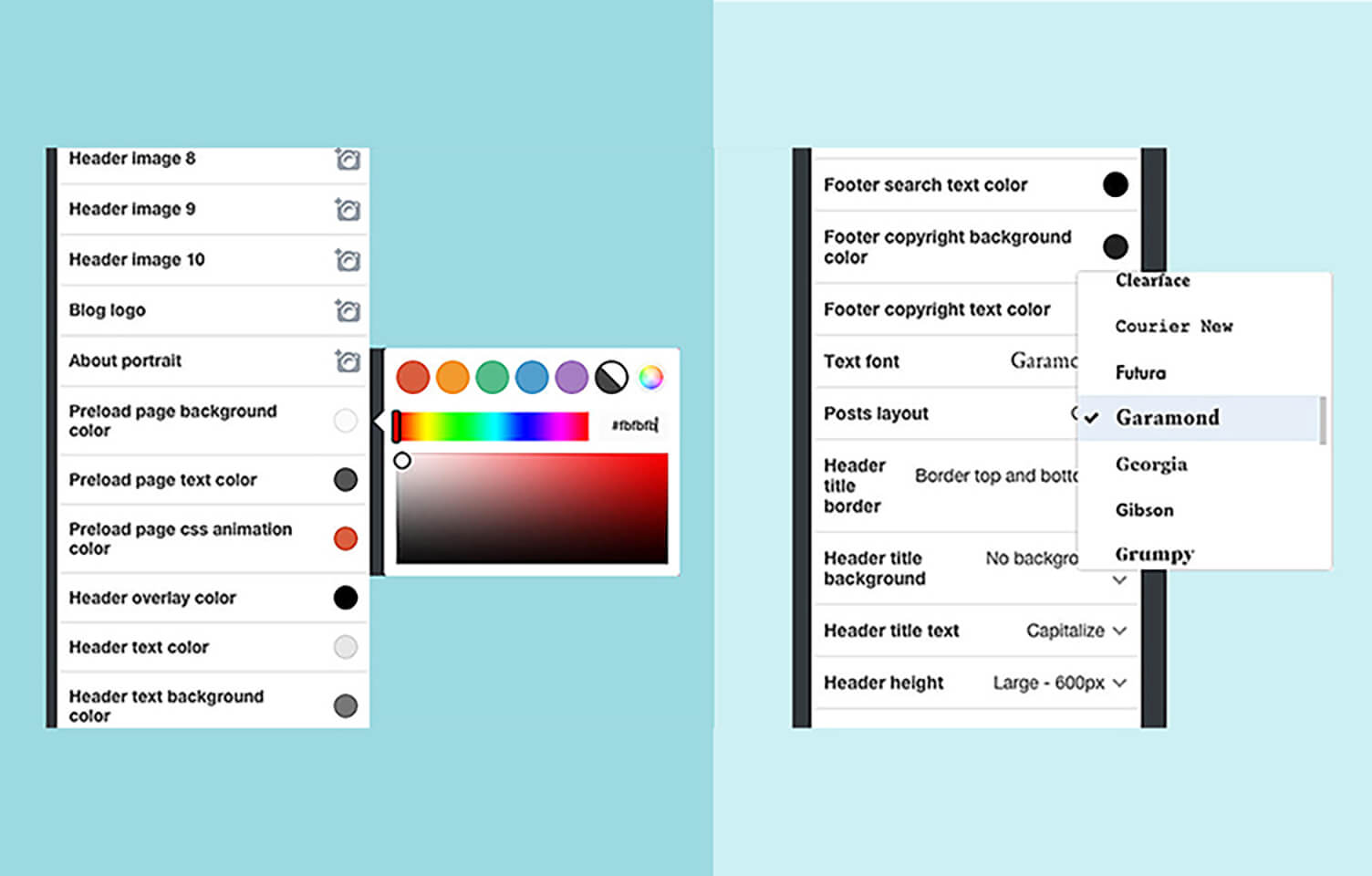
編集画面の上からスクロールして真ん中あたりにある、「Blog Backgrond Color」の右の丸い部分をクリック。
カラーパレッド、文字コードを入力するエリアが表示され、色を指定できます。
編集を終えるとリアルタイムで変更が反映されます。
完了したら、テーマ編集メニューの右上部分「保存」をクリックします。
こまめに保存をしていきましょう。
タイトルのフォントを変更しよう
編集画面に「タイトルのフォント」という項目があります。
これを変更し「保存」をクリック。
しかし、フォントを変えたい部分が変化してくれません。
文字サイズの変更は
文字サイズが変更できそうな項目が編集画面の真ん中にありました。
「Header Title font size」から文字サイズをピクセルで指定します。
ですが10pxにしても500pxにしても変化しません。
このセクションで変更できたのは「背景色」のみとなってしまいました。
「Elise」では背景色しか変更できないのでしょうか?
次の「htmlの編集」で、解決します。
オプションではできないより細かなデザインの変更をしよう
htmlを直接編集してみよう

tumblrではhtmlを直接編集することができます。
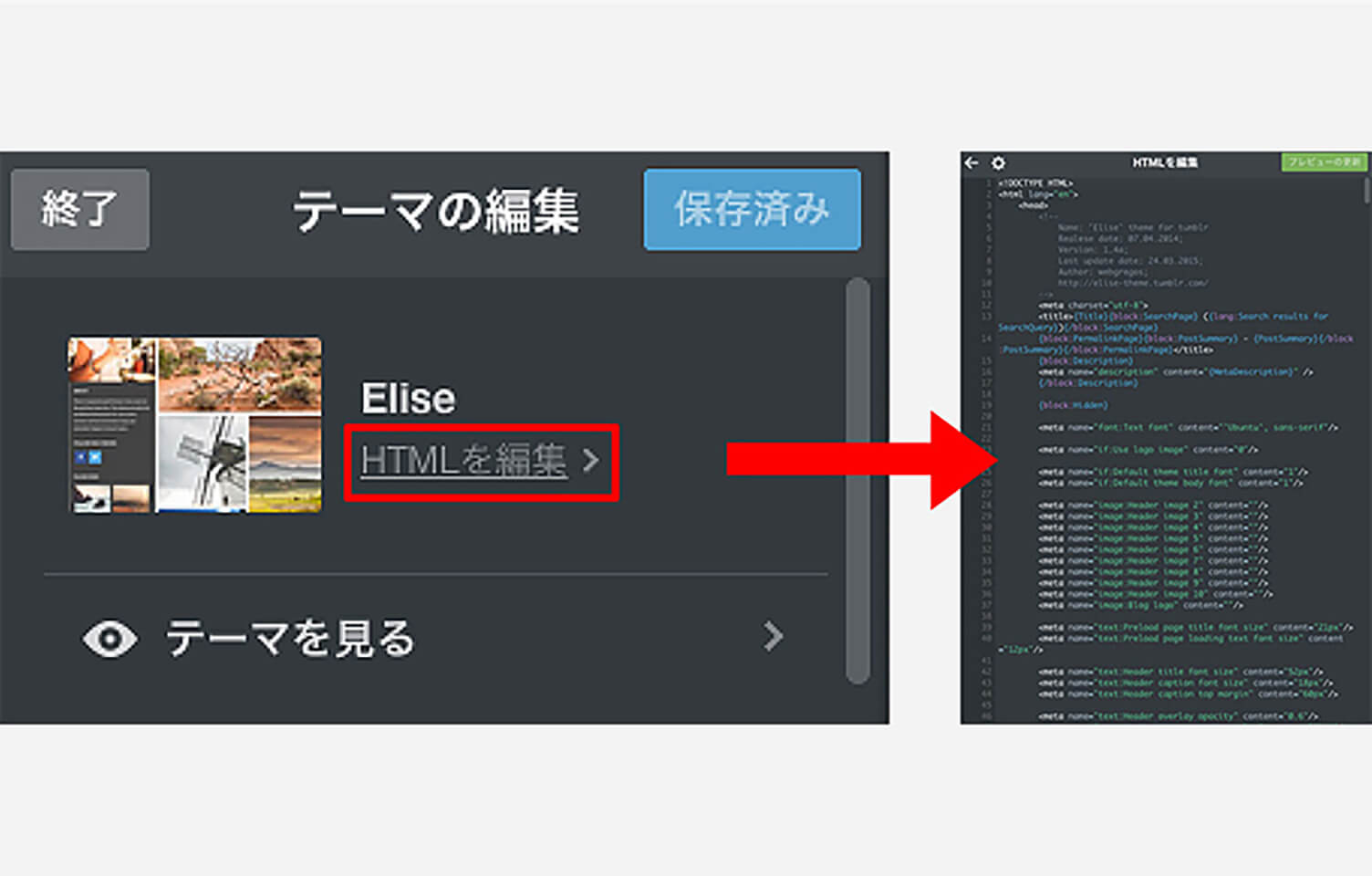
「テーマの編集」から「カスタムテーマ」の下に「HTMLを編集」があります。
そこをクリックするとサイトのHTMLソースの全文を記述を見ることができます。
ブログサービスで文章を一部コードで指定できるサービスは多いですがHTMLを一から編集することができるのはtumblrならではの機能です。
しかもエディターも記述毎に色付けされていて見やすいです。
フォントサイズの変更
タイトルフォントを変更するにはCSSのクラス名が必要です。
そこでブラウザの機能である開発者ツールを使って「要素の検証」を行ってみましょう。
Google ChromeやFirefoxではブラウザの設定をしなくてもデフォルトで機能が使えるので、これらのブラウザを使うことをおすすめします。
(Chromeの場合…要素の検証 Firefoxの場合…要素の調査)
いったんブログ画面を開き、タイトル部分にマウスカーソルを置き、右クリック「要素の検証(要素の調査)」を選択します。
ウィンドウが開き、タイトルを表示しているソースコードが開かれます。
ブラウザの機能を使い、クラス名を調べて、下記のように直接CSSを記述します。
「保存」をクリック、サイトをプレビュー変更されていることが確認できました。

.header-text > .wrap > a, .tittle-text{font-size:56px;font-family:"Garamond";}
.typography p{font-size:18px;}tumblrはたくさんのテーマから好きなものを選ぶことができますが、なかにはHTMLを直接編集しないと変更できないテーマもあるようです。
テーマを選ぶときはサイトとして目的にあったテーマ選びも重要です。
加えてカンタンにカスタマイズすることが出来るかを確かめて自分のスキルにあったテーマ選びをすることも、tumblrの利用がより快適になると思います。
TAGS
RECENT POSTS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください

