- 2021.01.21
- Vol.119
- WEB
- Vol.119
- WEB
- 2021.01.21
SendGrid + microCMSでフォームを実装する
クラウド型メール配信サービスとヘッドレスCMSを使って、従来の煩わしさから開放されたシンプルかつ自由なフォーム実装方法をご紹介します。
DEVELOPER
N.U.

フォーム開発にかかるコスト
従来のフォーム機能開発というと、さまざまな仕様の検討をする必要がありました。ウェブサーバ・メールサーバはもちろんのこと、送信データを蓄積するならDBも必要です。
それらの構築やメンテナンスを考えると、費用やセキュリティの観点から敷居が高いと感じる方も多いのではないでしょうか。
今回は「サーバーレス」をテーマに、クラウド型メール配信サービス「SendGrid」、ヘッドレスCMS「microCMS」を使った省コストなフォーム機能の実装手順を説明します。
SendGridとは
クラウド型のメール配信サービスです。
メールサーバーの構築が不要な上、アカウントを作成するだけで即日メール配信が可能という手軽さが特徴です。
利用料金も12,000通/月までは無料のため、手軽に開始できるのがうれしいですね。
Web APIも整備されており、システム連携のためのチュートリアルも充実しています。
microCMSとは
唯一とも言える純国産のヘッドレスCMSです。クラウド上に構築されているため、サーバー管理は一切不要です。
ヘッドレスCMSってなんだろう?と思った方はこちらをご覧ください。
microCMSの一番の特徴は、日本製という部分です。管理画面内のチャットから質問しても、時差を気にすることなく日本語で回答をもらえるのは、開発者として非常に心強いですね。
また、公式のブログ記事も充実しており説明がていねいなので、スムーズに開発を進められます。利用料金は、最低プランは無料です。
今回は、microCMSを送信データを蓄積するためのDB目的で使います。POST機能を使ってこのような使い方も出来る、という参考になれば幸いです。
構成概要
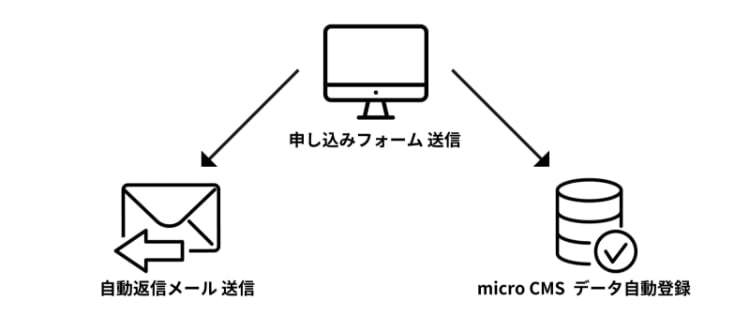
具体的な開発手順に入る前に、構成概要を説明します。
申込フォーム画面でフォーム送信ボタンをクリックすると、それをトリガーとして以下2つのイベントが発生する仕組みです。
①自動返信メール(SendGridを使用)
②送信データの蓄積(microCMSを使用)

概要が掴めたら、開発に取り掛かりましょう。
SendGridでメールテンプレートを作成する
SendGridのDynamic Transactional Templateを使って、フォーム送信後の自動配信メールのテンプレートを作成します。
Dynamic Transactional Template作成手順について
SendGrid公式ページ チュートリアル
SendGrid正規代理店 チュートリアル
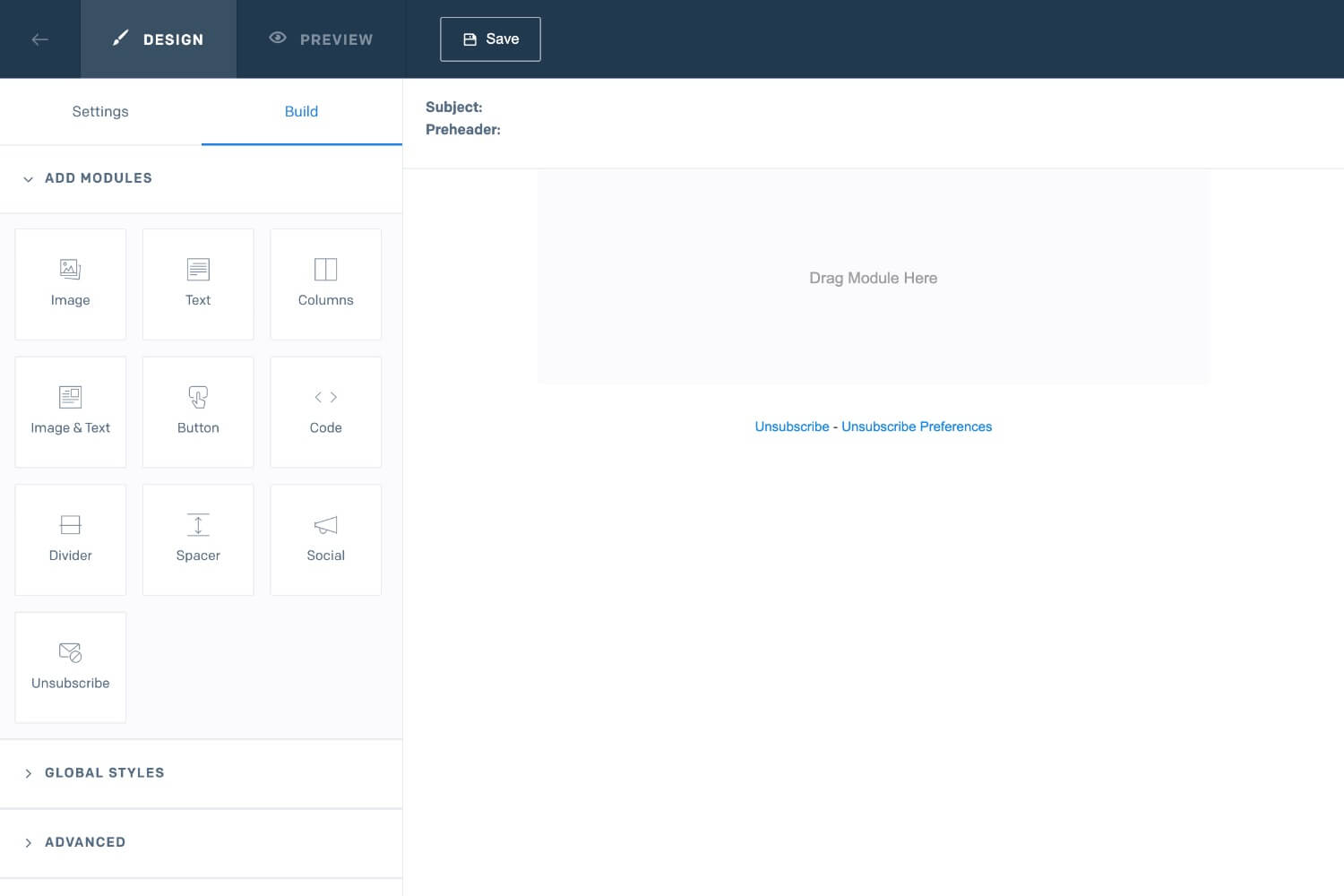
テンプレートを新規作成したら [Build] > [Text] を選択し、[Drag Module Here]にドラッグします。

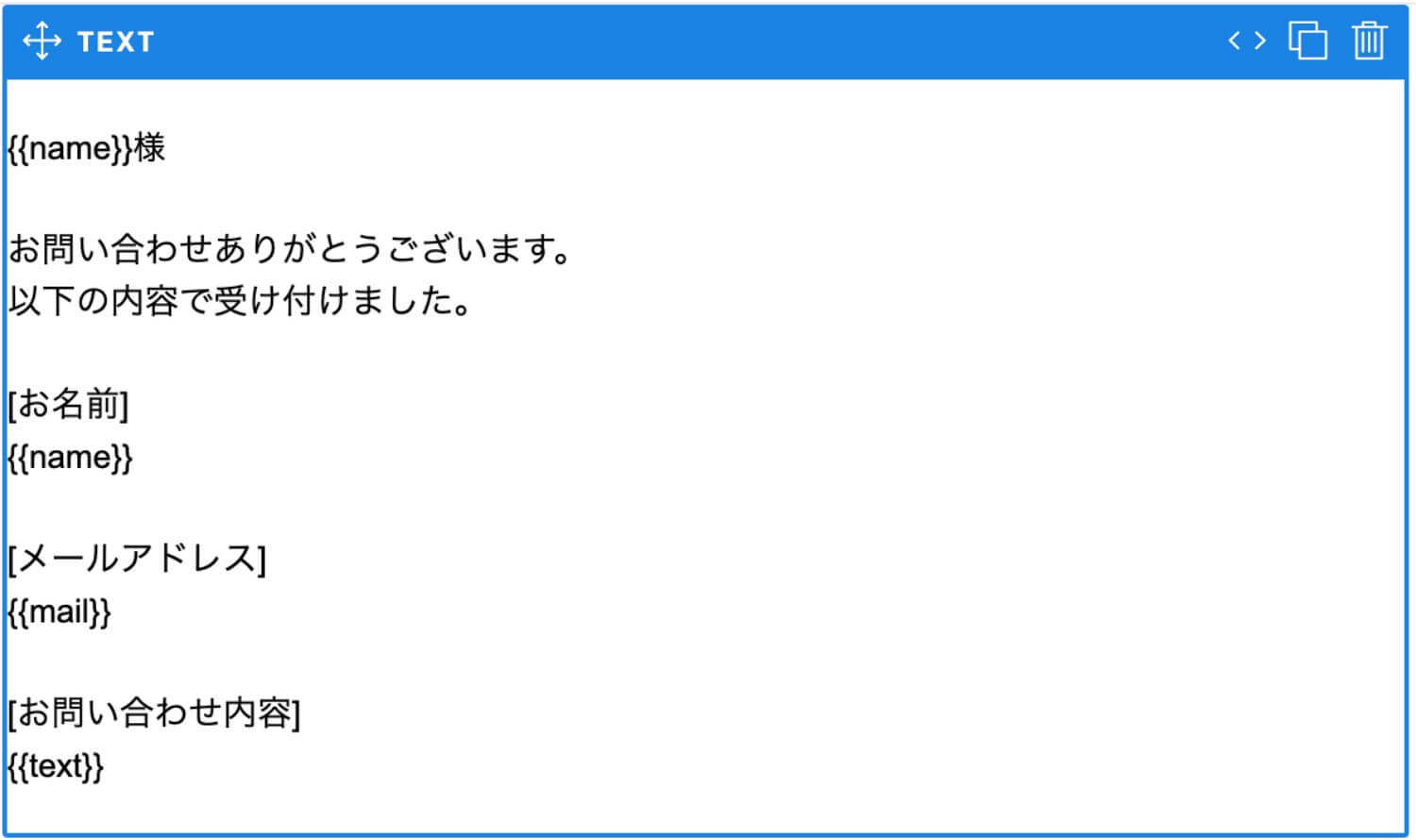
ドラッグしたTEXT内にはテキストを入力できるようになっているので、メール文面を作成します。フォームでの入力値を使用する場合は、IDを{{ }}で囲んだテンプレートタグを使用しましょう。

今回は以下のようにルールを決めてIDを登録します。
お名前: name
メールアドレス: mail
問い合わせ内容: text
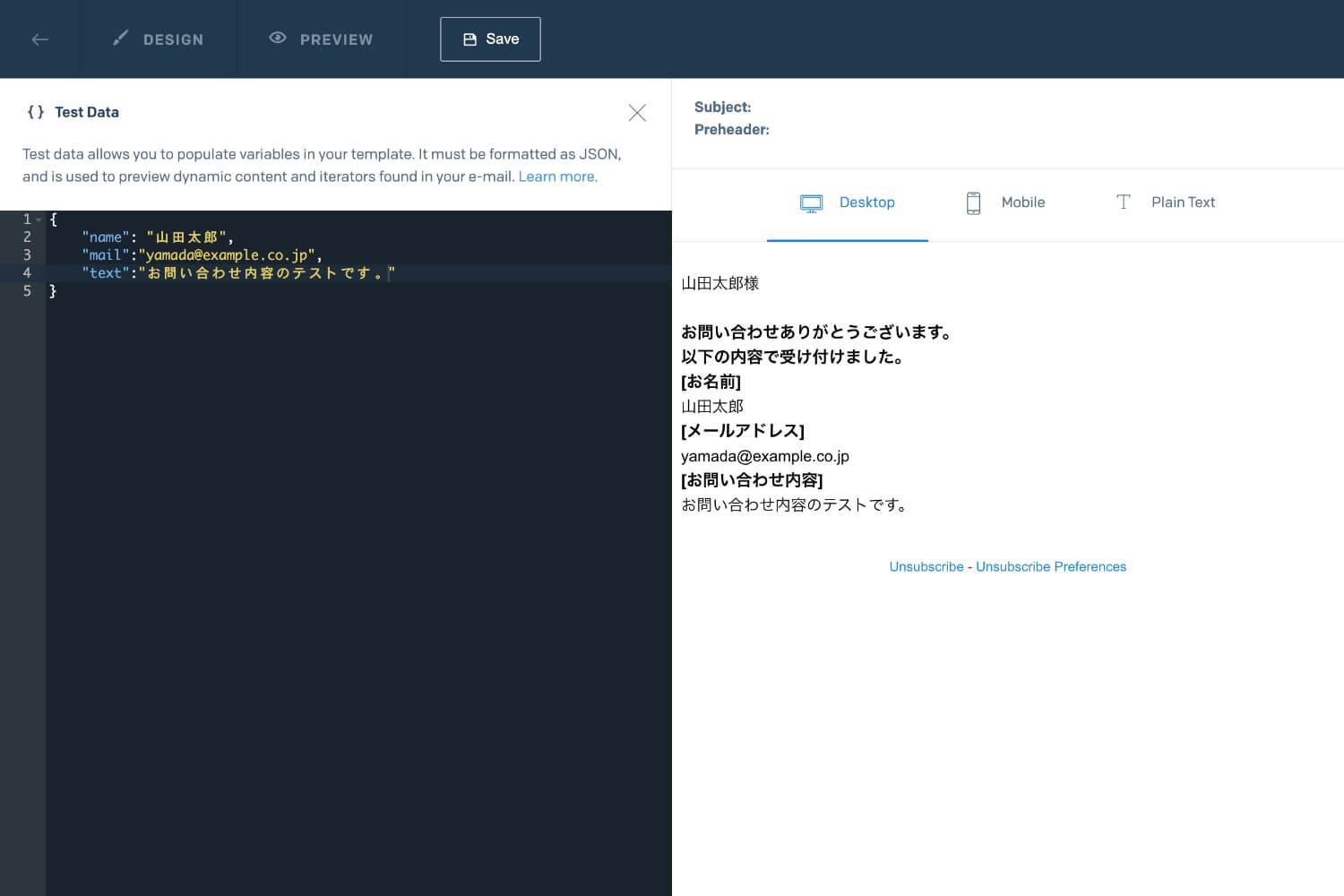
テンプレートタグはテストデータで確認することが可能です。
[PREVIEW] > [Show Test Data]をクリックするとエディタが開くので、テストデータを入力します。入力したテストデータは、リアルタイムで画面右側のメール本文に反映されるため、完成イメージをプレビューすることができます。

最後に[Save]ボタンをクリックして保存します。
Dynamic Templates一覧ページで確認できるTemplate IDは後ほど必要となるため、控えておいてください。
また、Webとの連携のためにAPI Keyが必要となります。管理画面[Settings] > [API Keys] > [Create API Key]から新規作成してください。
データ蓄積用のAPIを作成する
microCMSでフォーム送信データ蓄積用のAPIを作成します。
API作成手順については、microCMS公式ブログ「microCMSのはじめ方」で分かりやすく紹介されているので参照してください。
API名、エンドポイント名は分かりやすいものを設定しましょう。今回はそれぞれ「お問い合わせ」「contact」と設定しました。また、APIの型はリスト形式を選択します。
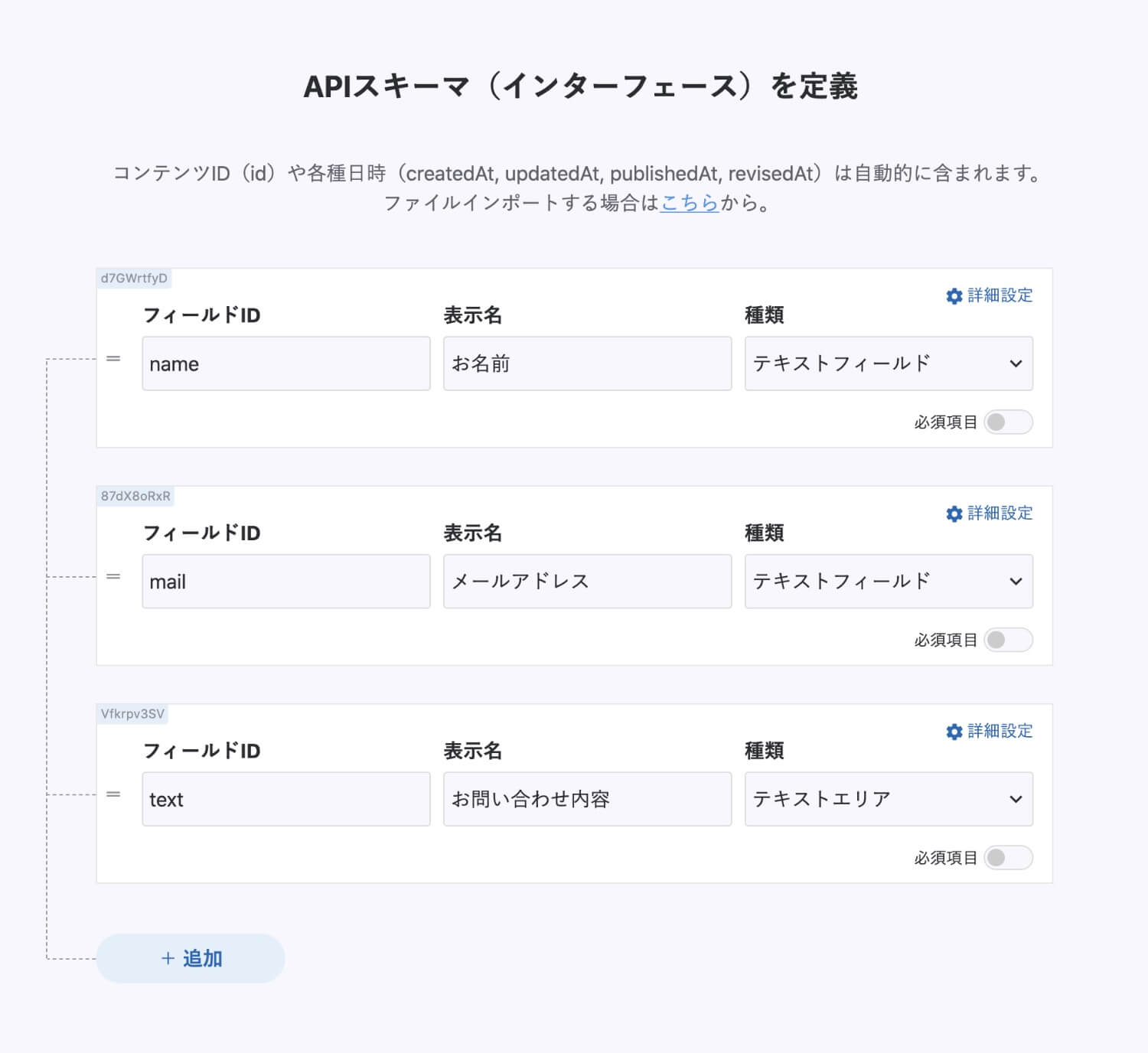
続いて、APIスキーマを定義します。
SendGridでの登録時と同様、フィールドIDは以下で統一します。
お名前: name
メールアドレス: mail
問い合わせ内容: text
お名前、電話番号はテキストフィールド、問い合わせ内容はテキストエリアで作成しました。

今回はフォーム送信時にPOSTされるようにしたいので、HTTPメソッドの設定を行います。デフォルトではGETのみが有効になっていますが、以下の設定画面に遷移してPOSTも有効にします。
[API設定] > [HTTPメソッド]

※今回のAPIはPOSTデータの蓄積用なので、コンテンツを登録する必要はありません。
API作成は以上で完了です。
最後に[お問い合わせ] > [APIプレビュー]を開き、POSTのX-WRITE-API-KEYを控えておきましょう。
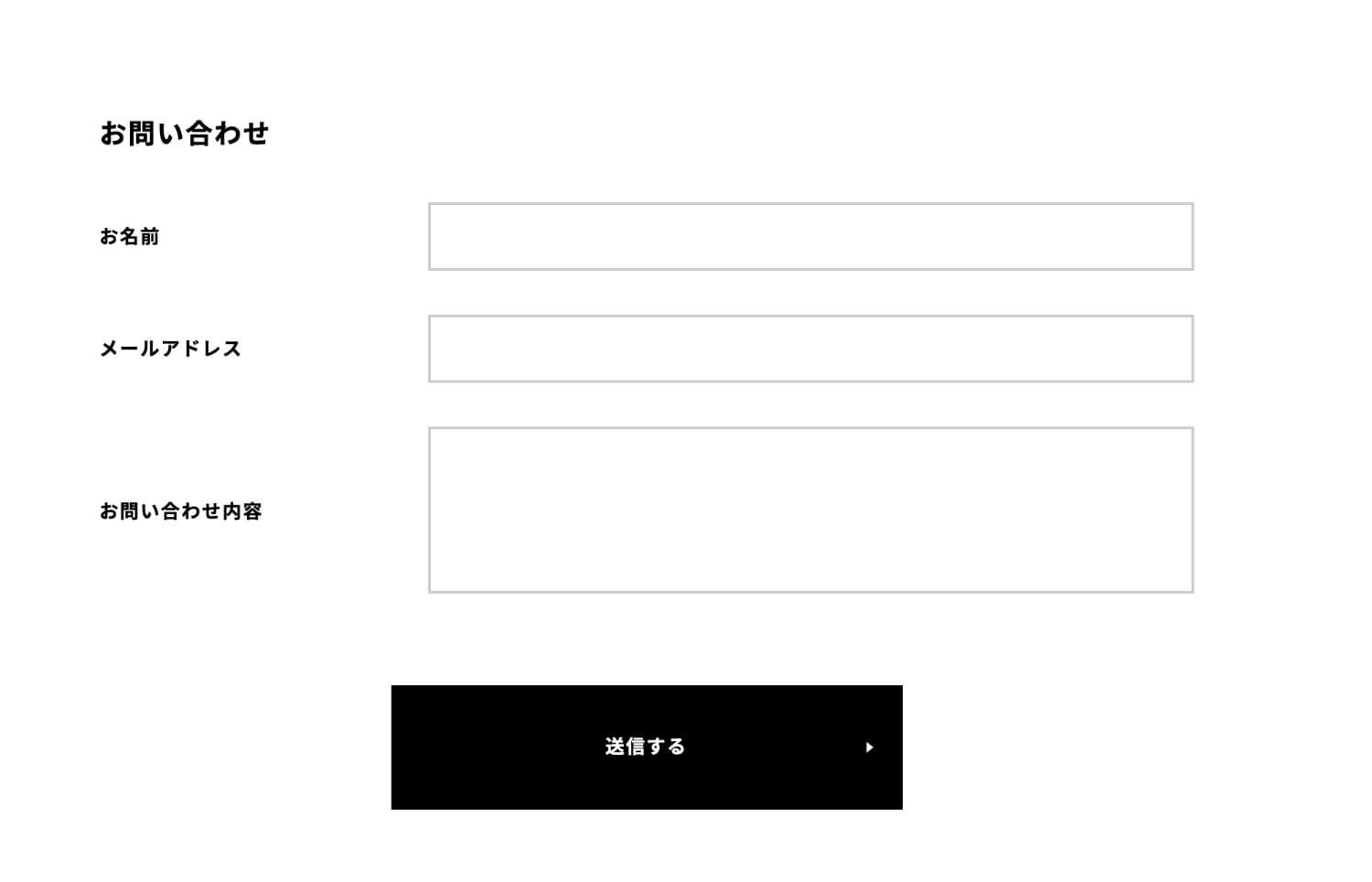
フォーム画面を作成する
今回はNext.js + Vercelでこのようなお問い合わせフォーム画面を作成しました。APIを呼び出すことができれば良いので、好きなプラットフォームで作成してください。

[送信する]ボタンをクリックすると、以下の処理が実行されるようにします。
axios.post(
'/api/sendmail', {
data: { ...formData }
}
).then(res => {
}).catch(err => {
console.log(err)
})
formDataには「お名前」「メールアドレス」「お問い合わせ内容」の情報が入っており、「送信する」ボタンを押したタイミングで’/api/sendmail.js’を呼び出しています。
API連携用の設定ファイルを作成する
'/api/sendmail.js'には、SendGrid・microCMSにフォームでの入力値を送信する処理を記載しています。
const request = require('request')
const sgMail = require('@sendgrid/mail')
const SENDMAIL_API_KEY = '******************' //SendGrid API Keyを設定
const TEMPLATE_ID = '******************' //SendGrid Template IDを設定
const CMS_API_URL = 'https://yourdomain.microcms.io/api/v1/contact' //microCMS endpointを設定
const CMS_API_KEY = '******************' //microCMS X-WRITE-API-KEYを設定
export default (req, res) => {
if(req.method == 'POST'){
sgMail.setApiKey(SENDMAIL_API_KEY)
// POSTデータを取得
const data = req.body.data
let adress_list = []
// テンプレートデータを作成
let msg = {
'personalizations': [
{
'to': [
{'email': data['mail']}
],
'bcc': [,
{'email': 'info@example.co.jp'},
],
'dynamic_template_data': {
'name':data['name'],
'mail':data['mail'],
'text':data['text']
}
}
],
'from': {
'email': 'info@example.co.jp',
'name': 'Example Inc.'
},
'template_id': TEMPLATE_ID
}
const cmd_data = {
'name':data['name'],
'mail':data['mail'],
text:data['text']
}
// メールを送信
sgMail
.send(msg)
.then(() => {
// CMSに保存
request.post({
uri: CMS_API_URL,
headers: { 'Content-type': 'application/json', 'X-WRITE-API-KEY':CMS_API_KEY },
json: cmd_data
}, (err, response) => {
if(err){
res.statusCode = 500
res.send(err)
}
res.statusCode = 200
res.json({ status: response })
})
})
.catch((error) => {
console.log(error)
res.statusCode = 500
res.send(error)
})
}else{
res.statusCode = 400
res.send({error: new Error('invalid parameters')})
}
}
最初にSendGrid、microCMSの設定情報を記載します。
SENDMAIL_API_KEY、TEMPLATE_ID、CMS_API_URL、CMS_API_KEYは、ご自身で設定したものに置き換えてください。
また、SendGridのAPI KEYは、ホストにも登録する必要があります。今回はVercelに登録を行いました。
これで全ての作業が完了しました。
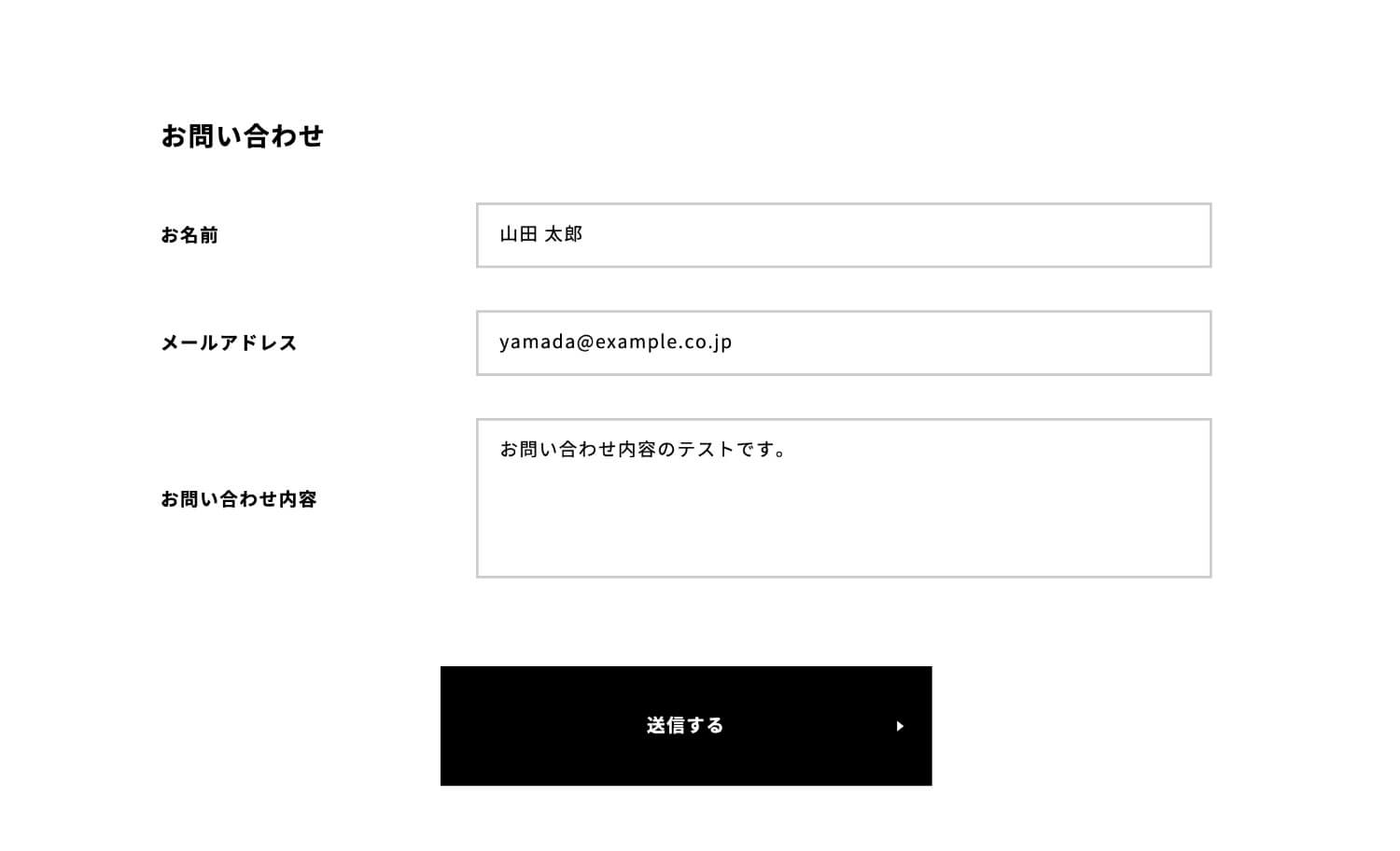
テストする
完成した機能を確認してみましょう。
フォームに値を入れて、「送信する」ボタンをクリックします。

①自動送信メールの確認
[メールアドレス]に入力したアドレスと、sendmail.jsで設定した管理者用アドレスに、SendGridで設定したメールが届いていれば成功です。
--------------------------------------------
山田太郎様
お問い合わせありがとうございます。
以下の内容で受け付けました。
[お名前]
山田 太郎
[メールアドレス]
yamada@example.co.jp
[お問い合わせ内容]
お問い合わせ内容のテストです。
--------------------------------------------
②フォーム送信データ蓄積の確認
microCMSの管理画面を開き、送信内容が登録されていれば成功です。

まとめ
サーバーレスでの、フォーム、メール送信、データ蓄積の機能開発手順をご紹介しました。
サーバーの管理から開放され、身軽に機能を実装する第一歩となれば幸いです。
参考:SendGridとは
参考:microCMS
TAGS
RECENT POSTS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください

